Ionic is a framework for developing mobile apps in TypeScript. Since Ionic can use Angular, WebStorm can be of a great help when working on your next Ionic application.
Phpstorm Ionic Free
Let’s go through the Ionic tutorial in WebStorm. But first, make sure that you’ve installed Cordova and Ionic and configured your environment for iOS or Android development as described here.
Windows tutorial on building apps in ionic to a physical android device. Run ionic cordova run android or ionic cordova build android to get started. TL;DR This is the simplest example which shows how to POST data from an Ionic 3 app to a PHP server. The tutorial covering the Ionic version 1 can be found here, and the tutorial covering the Ionic version 2 can be found here. Quickstart To see it in action: Clone the finished project from Github Make sure you’ve got the newest Ionic CLI (see below for instructions) Run crayon. Get code examples like 'collapse and expand phpstorm' instantly right from your google search results with the Grepper Chrome Extension. Dedicated and efficient Full-Stack Web Developer with over 8 years experience brainstorming, building, and maintaining business-level software. I believe in websites and software should each have a unique brand that expresses its unique talent just like people have personalities.
Phpstorm Increase Memory
Starting an app
Ionic allows you to create a new project from the command line:ionic start MyIonicProject
It creates a simple app with all the dev tools already configured. You can also use one of the available templates.
Once you’ve created a project, open a folder with it in WebStorm. You’ll see project files in the Project view, and all available npm tasks in the npm tool window on the left.
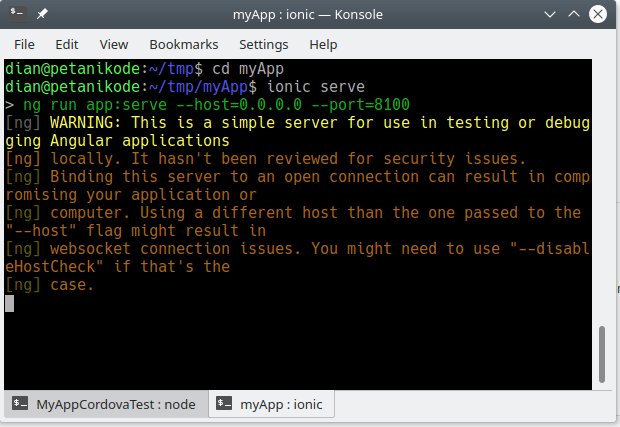
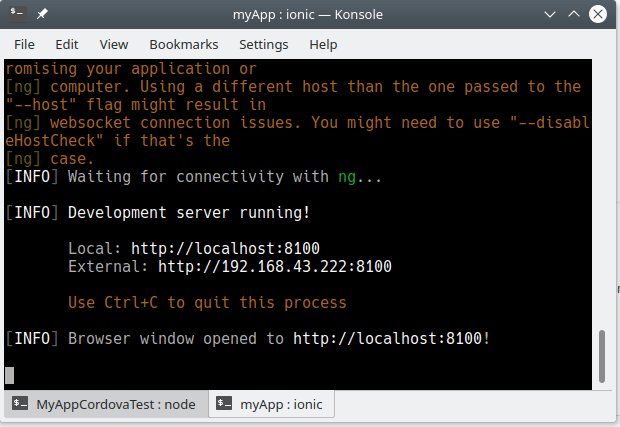
Double-click the task named ionic:serve to preview the app in the browser.
Check the output of the command in the Run tool window. If there are no errors, the app will be opened in the browser automatically.
Debugging the app
Once our app is running in the browser, we can start debugging it.
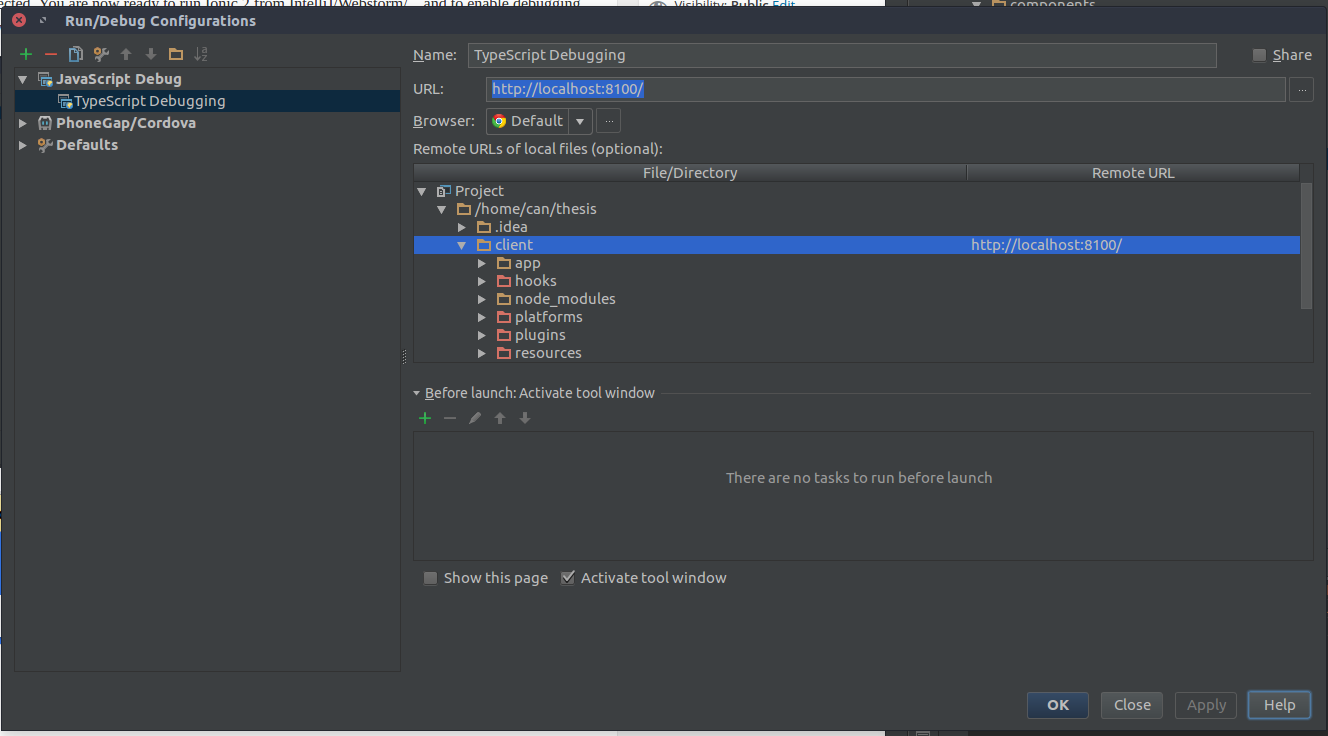
Create a new JavaScript debug configuration in WebStorm (menu Run – Edit Configurations… – Add – JavaScript Debug) and paste the URL the app is running at (in our project it’s http://localhost:8100/). Save the configuration, and then click the green bug-like icon to start debugging.
Now you can put the breakpoints right in the app’s TypeScript source code, and debug the code without leaving the IDE. Thanks to source maps, the debugger will map the compiled code that runs in the browser to the source code in the editor, and the breakpoints will be hit.
At the moment, it’s not possible to debug apps running in the emulator. Please let us know if you debug your apps that way and would like to do it in WebStorm.
Working with the code
The application code is located in the src folder. Since Ionic uses Angular, the app structure will look familiar to Angular developers.
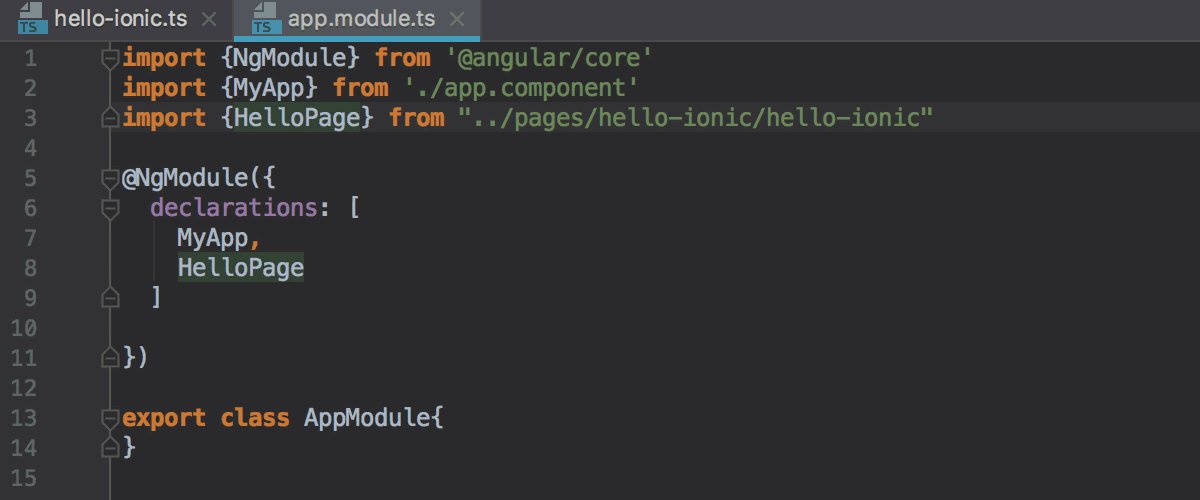
src/app/app.module.ts is the entry point of the app. The root component is app.component.ts. Every other component is located in a separate folder.
Navigating around the project
All our components are classes, which is why you can quickly navigate from one to another using the Go to class action (Cmd-O on macOS or Ctrl+N on Windows and Linux).
Using just the keyboard, there are two fast ways to go from a component’s *.ts file to *.html or *.css file in the same directory. One is to use Go to file (Shift-Cmd-O / Ctrl+Shift+N) and them start typing the component name.

Another is to use the Navigation bar: press Cmd-Up / Alt+Home to jump to the navigation bar, and from there find your way to the nearby files.
And surely you can always use Go to definition (Cmd-Click / Ctrl+Click) to jump from a component, class, method or symbol usage to their declaration.
Editing the code
As you start writing code, WebStorm will provide you with code completion suggestions.
For example, you’ll get completion for various symbols from Ionic and Angular packages. After you select an item from the list of suggestions, the import for the symbol will be added automatically.
Similarly, you will get suggestions in the code completion popup and auto imports for all classes, methods, and symbols defined in your application.
When using TypeScript, you can catch many errors before you actually compile the code. They will be highlighted in the editor and also listed in the TypeScript tool window in the IDE.
In template files, WebStorm will help you by suggesting the names of components defined both in Ionic and in your app.
And the attributes.
Refactoring
With the refactorings available for TypeScript and Angular in WebStorm, you can quickly make safe changes throughout your whole project. No more Find & Replace!

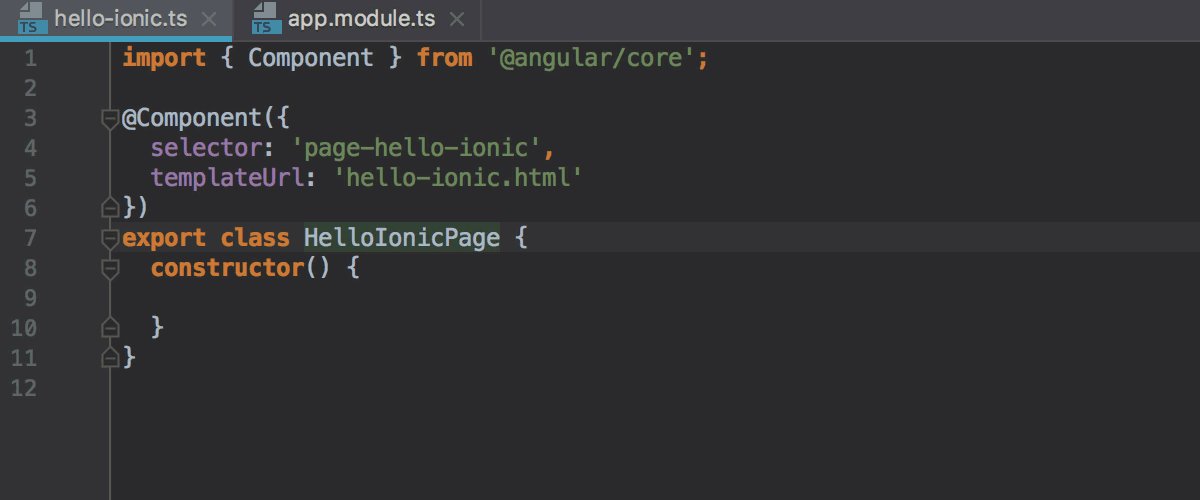
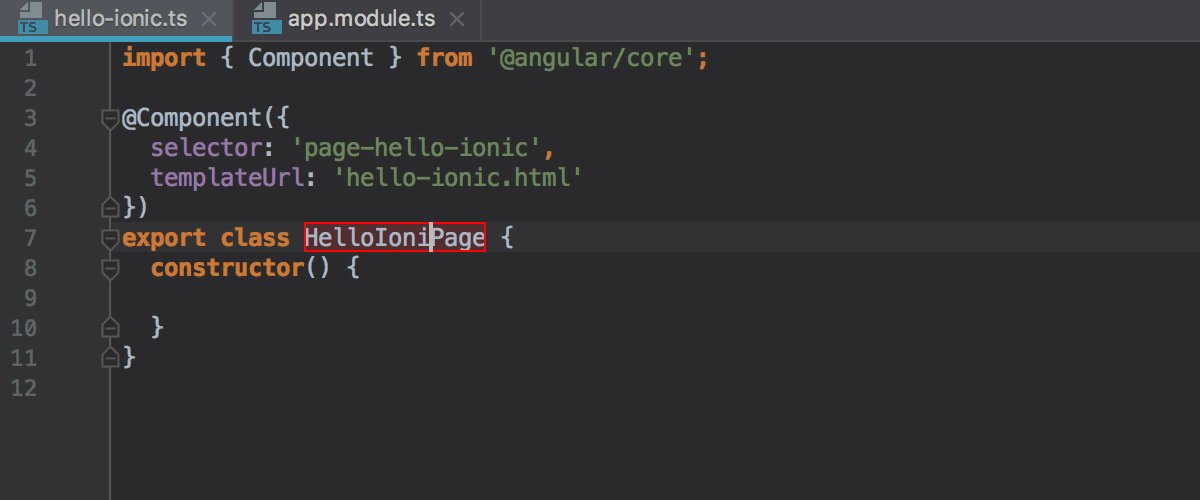
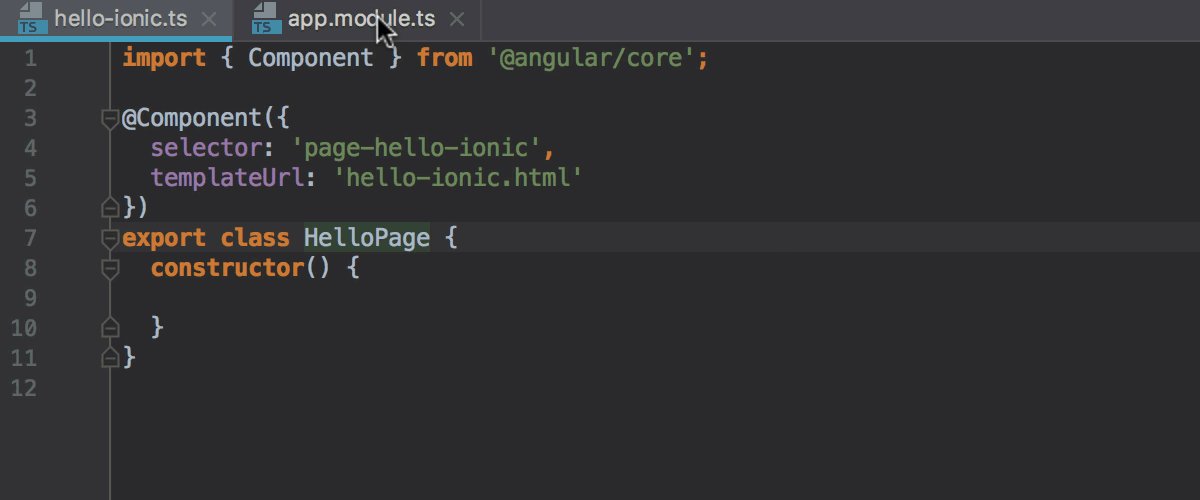
For example, you can use the Rename refactoring to update the component‘s class name, and all its usages in all project files will be updated automatically.
Or, if you rename the component’s selector, the tags for this component in .html files will also be changed.
To see the list of available refactorings for any selected code, use the Refactor This popup (Ctrl-T on macOs or Ctrl+Alt+Shift+T on Windows and Linux).
Previewing the app
Ionic allows you to run the app in the phone emulator or on a real device connected to your computer. In WebStorm, you can automate this with a special PhoneGap/Cordova run configuration – then you won’t need to type the command in the Terminal every time you want to run the app in the emulator.
In the Run menu, select Edit configurations…, then click Add and select PhoneGap/Cordova.
Specify the path to the Ionic executable, the command you’d like to run (e.g. run or emulate), and the platform you’re targeting (iOS or Android). Additionally, you can specify the exact target (for example, the iPhone 6 emulator) and some extra arguments.
After you name and save the configuration, you can run it anytime from the IDE.
Please note that to do that, you have to additionally configure your dev environment for iOS or Android.
WebStorm Team

PHP_CodeSniffer (PHPCS) is a tool that validates your code against a set of predefined standards and ensures that such standards are maintained across the team. This tutorial will walk you through automating those validations during development by setting up PHPCS on Sublime Text, Visual Studio Code, and PHPStorm.
Note: The accompanying sample project is available at https://github.com/idoqo/twilio-greeter. You can also download the phpcs.xml to use in your existing project.
Prerequisites
Completing this tutorial requires the following prerequisites:
- Composer installed
- Either Sublime Text, VS Code, or PHPStorm installed
Installing PHP Code Sniffer
All of the editors below require PHPCS to be pre-installed, and since we plan to use it across projects, we will install it globally with the following command:
You can check your installation with:
Note: If you get an error similar to command not found, ensure that you place the Composer bin folder in your PATH (usually $HOME/.config/composer/vendor/bin for Linux and $HOME/.composer/vendor/bin for MacOS).
Setting up PHPCS with Sublime Text
The Sublime Text package repository has two plugins that can be used to interface with PHPCS: SublimeLinter-phpcs and Phpcs. We are going to use the standalone Phpcs plugin as it offers more configuration options.
Launch package control with (Shift+Ctrl+P or Shift+Cmd+P). Select “Package Control: Install package” from the popup menu and search for “Phpcs”. The top result is what we are looking for as shown in the image below:
Next, we will set up the package configuration file by going to Preferences > Package Settings > Settings - User from the Menu Bar, paste the code block below into the newly created phpcs.sublime-settings and save it.
For a complete list of all the possible config options, you can look up the example settings in the plugin source code.
The next time you modify a PHP file and save, PHPCS should run automatically and report any violations that occur in the popup menu.
Setting up PHPCS with Visual Studio Code
Using PHPCS on VS Code is relatively easy as the vscode-phpcs plugin does a lot of heavy-lifting for us. To install the plugin:
- Open the Quick Open dialog on VS Code (with Ctrl+P or Cmd+P)
- Type “ext install phpcs” to find the extension and
- Click the cloud icon to install.
Once installed, restart VS Code and the plugin will automatically search your global composer path for a PHPCS installation. Note that it also searches your project root for existing rulesets (which is the purpose of the phpcs.xml file in our sample project).
Now, open a PHP file you want to sniff. Red lines should appear in all the places with violations as shown below:
Setting up PHPCS with PHPStorm
PHPStorm natively supports code inspection with PHP_CodeSniffer, though configuring it is quite some work.
First, launch the Settings dialog (Ctrl+Alt+S) and navigate to Languages & Frameworks > PHP > Quality Tools. Expand the PHP Code Sniffer on the Quality Tools page and select Local from the Configuration dropdown. Click the “three dots button” beside the dropdown highlighted below:
Specify the full path of the PHPCS executable in the new dialog that opens (which is $YOUR_COMPOSER_BIN_PATH/phpcs). You can click the Validate button to confirm it’s working and click “Apply” when you are done.
You should now see a different error on the Quality Tools page telling you that CodeSniffer inspection is not enabled.
Code inspections are how PHPStorm detects (and corrects) problems such as dead code, misspellings, and of course, code style violations in your project.
In the Settings dialog, go to Editor > Inspections. From the inspections screen, expand the PHP | Quality tools node and enable “PHP CodeSniffer validation”.
In the configuration pane that is now enabled, select “Custom” from the “Coding standard” dropdown, locate the ruleset configuration (phpcs.xml in our project directory), and apply your changes.
This way we can specify our preferences in the phpcs.xml file and have it applied across our project (irrespective of the tool we are using). Our code is now automatically being checked against our preferred standard and errors originating from PHPCS will be prefixed with phpcs.
Phpstorm Ionic Plugin

Conclusion
Phpstorm Css
PHP Code Sniffer helps achieve uniformity of code styles and having your editor automatically check for violations goes a long way in improving the quality of your codebase.
Phpstorm Icons
I hope you enjoyed the post and if there are issues or questions, please feel free to reach out to me via Email or on Github.

Comments are closed.